Y-SWEET CLOUD
Open source and MIT Licensed.
Say goodbye to lock in.
Storage on your terms.
Every document is automatically persisted. You can link your own S3-compatible storage, or just let us take care of the details.
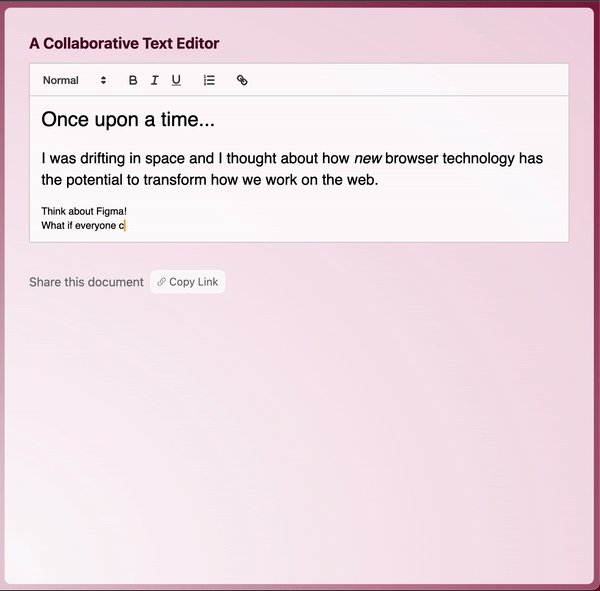
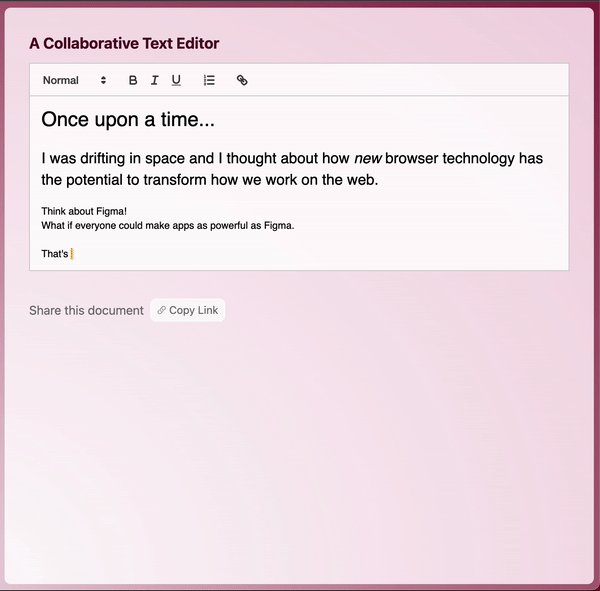
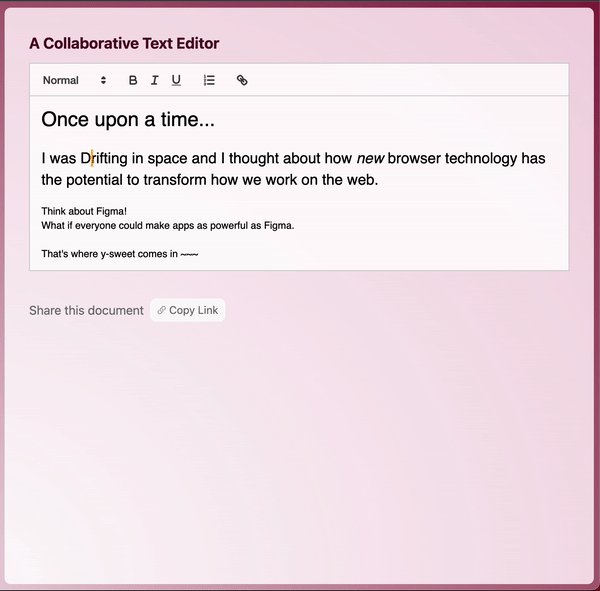
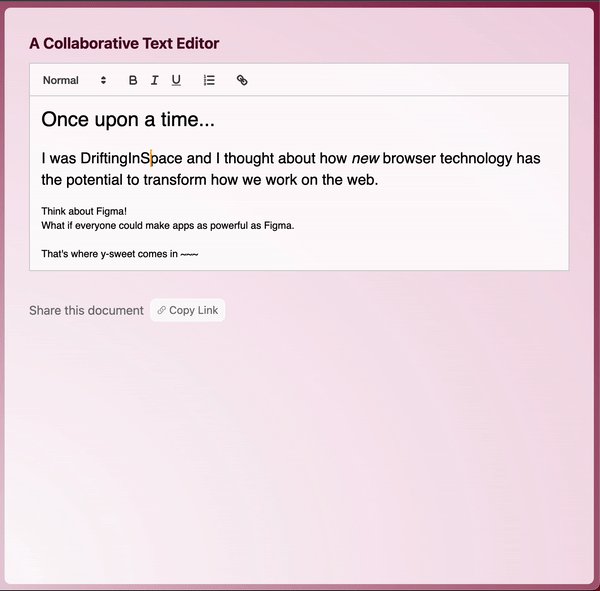
Presence and multiplayer.
Multiple clients can connect for multiplayer editing. Add presence features like live cursors and live avatars using our presence hooks.
Open source.
Y-Sweet is built on top of Yjs, the leading open-source CRDT implementation.
Serverless.
Get up and running in minutes on our global edge. Pay only for usage with a generous free tier.
NextJS Ready
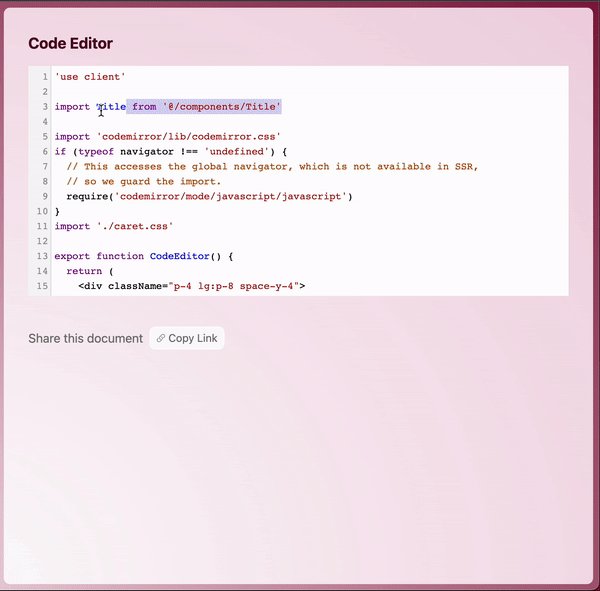
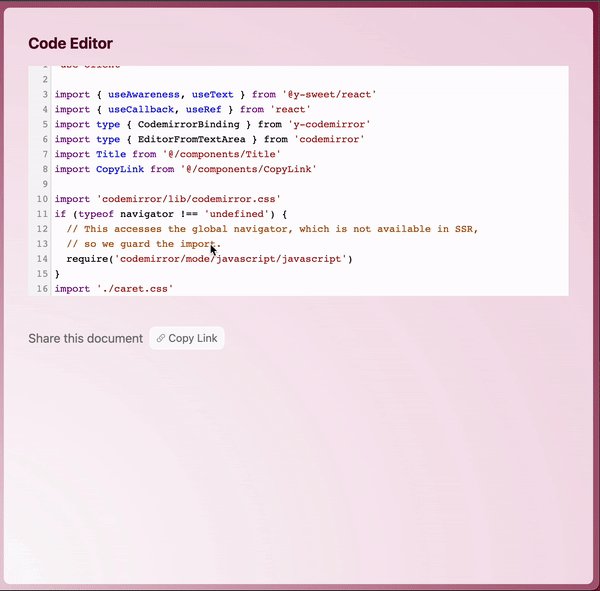
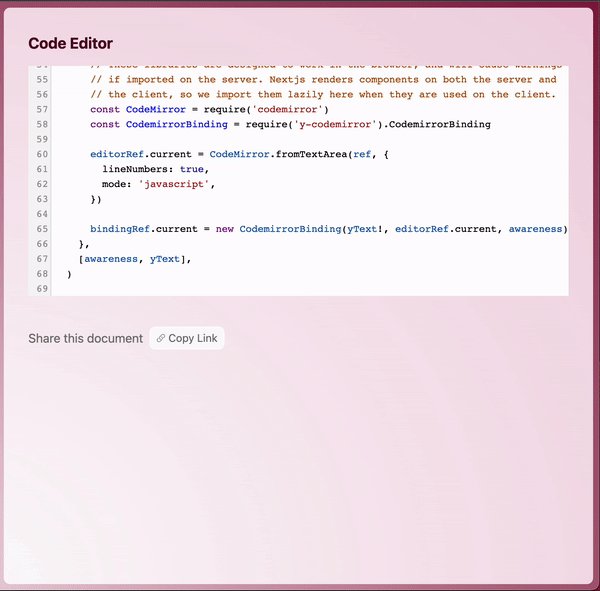
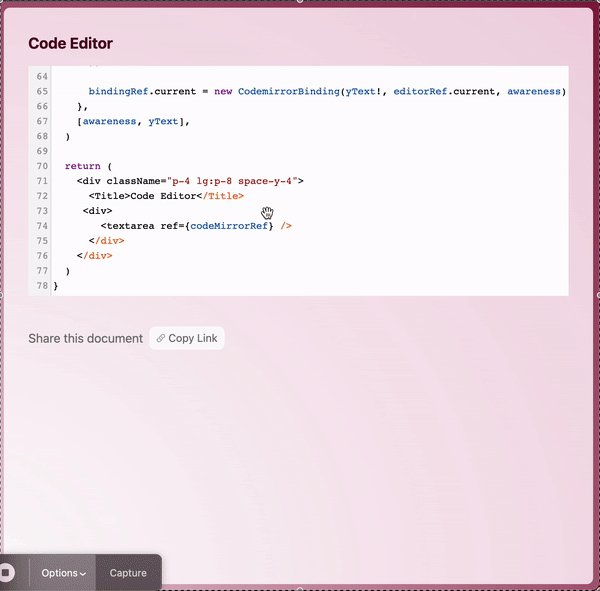
Deploy a collaborative editor in minutes with our Typescript SDK and client-side React hooks.
1.
Install y-sweet
npm install @y-sweet/react
npm install @y-sweet/sdk
2.
Create a shared document
import { YDocProvider } from '@y-sweet/react'
import { getOrCreateDocAndToken } from '@y-sweet/sdk'
export default async function MyServerComponent() {
const clientToken = await
getOrCreateDocAndToken(YOUR_CONNECTION_STRING, docId)
return (
<YDocProvider
clientToken={clientToken}
setQueryParam="doc"
>
<MyCollaborativeEditor />
</YDocProvider>
)
}
3.
Sync document when users edit
import { useMap } from '@y-sweet/react'
const items = useMap('colorgrid')
items.delete(key)
items.set(key, color)
4.
Deploy your app

Try it live ↗
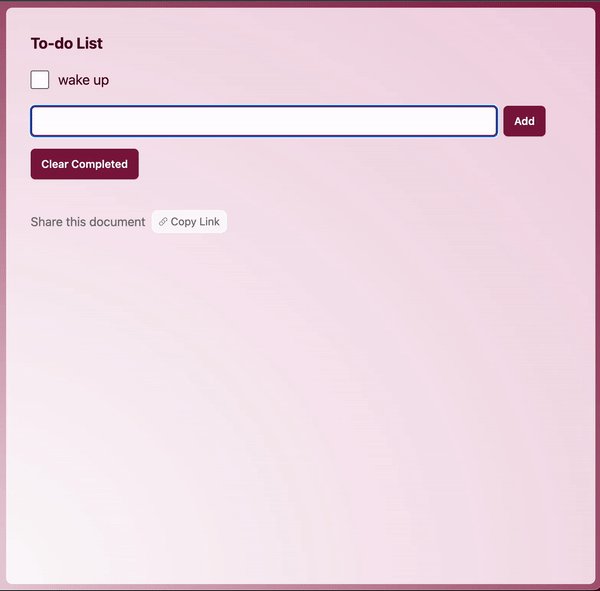
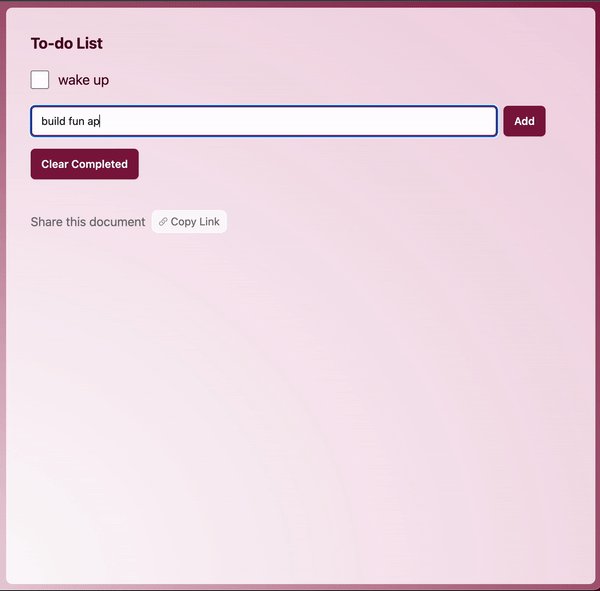
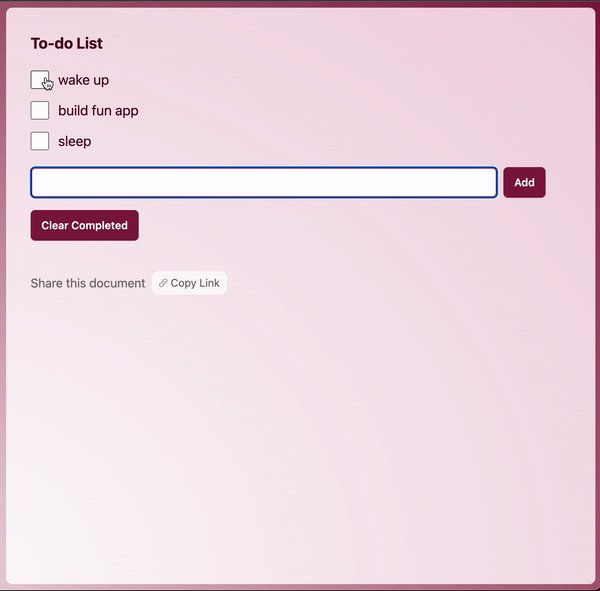
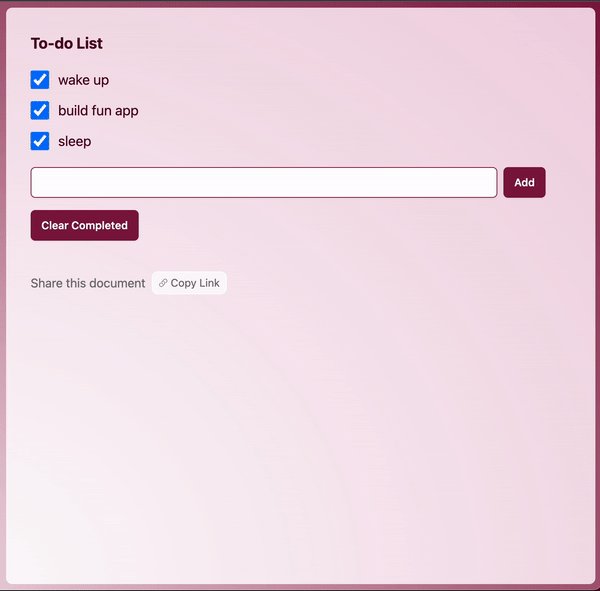
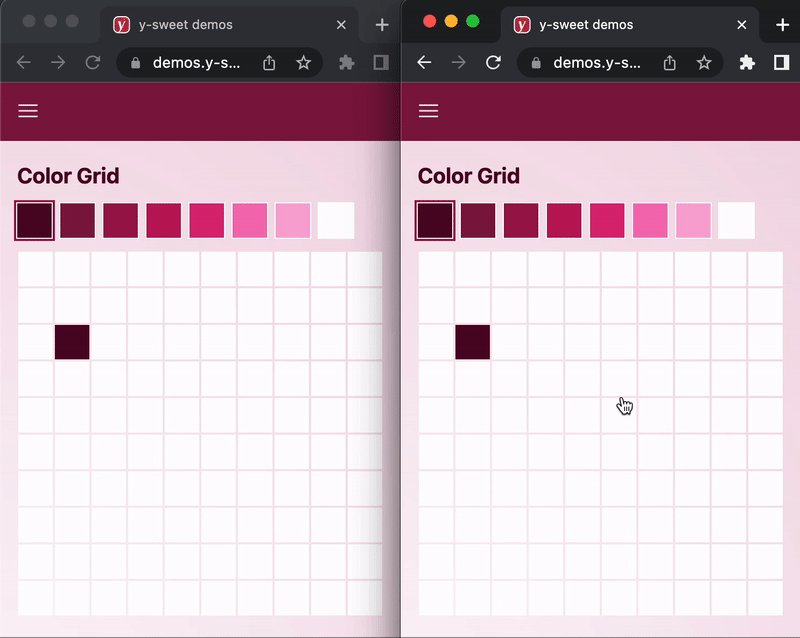
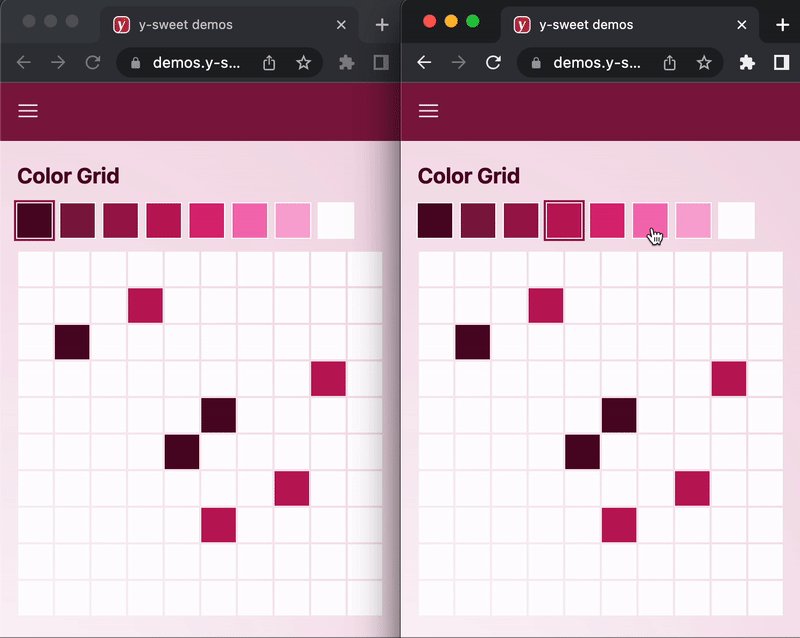
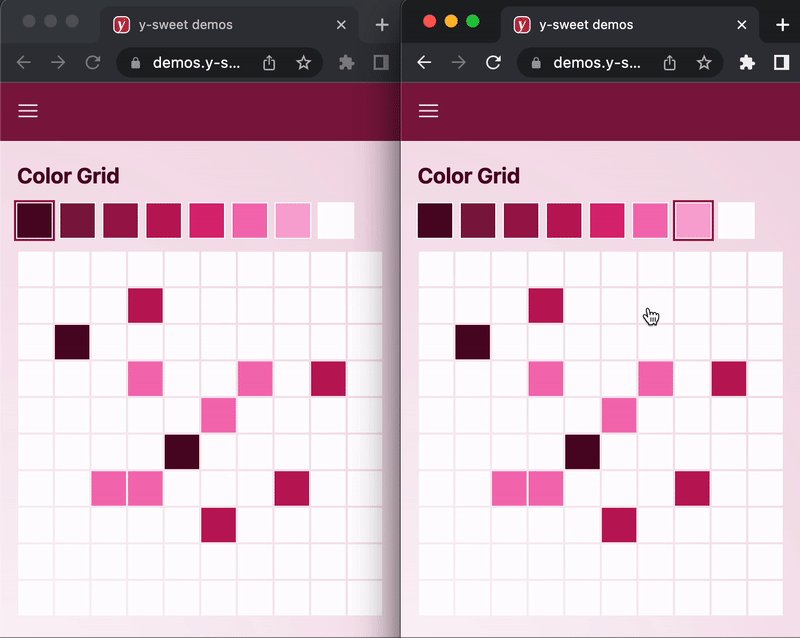
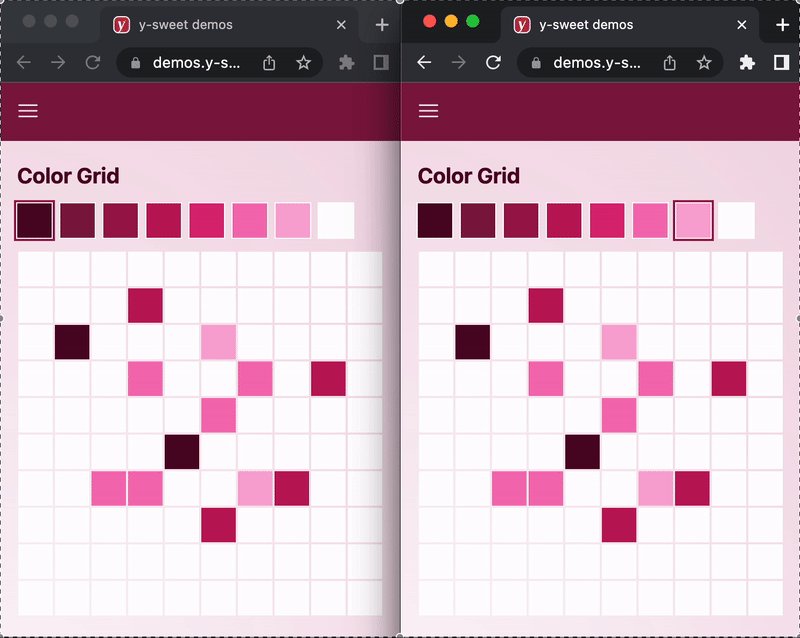
Build collaborative apps of all kinds
Check out our demos, ranging from to-do lists to voxel editors.
Realtime collaboration starts now.
Starter
Free
Up to 5k active hours
Cumulative active backend time
Unlimited collaborating users
Unlimited documents
Hosted websocket backend
Save to your own S3 bucket
Community and email support
Pro
$10 / 1k active hours
1k active hours included
Then $10 for each additional 1k hours
Unlimited collaborating users
Unlimited documents
Hosted websocket backend
Save to your own S3 bucket
1:1 Slack channel with our team